 디엔피그램 (D&PGRAM)
디엔피그램 (D&PGRAM)
 디엔피그램 (D&PGRAM)
디엔피그램 (D&PGRAM)
 1. 웹사이트 제작
1. 웹사이트 제작
 2. 브랜드 디자인
2. 브랜드 디자인
 3. 온라인/오프라인 마케팅
3. 온라인/오프라인 마케팅
 4. 유지보수
4. 유지보수

클라이언트 니즈 파악, 사이트 목적 정의,
주요 기능 및 페이지 구성 협의

사이트맵 구성, 화면 설계, 정보 흐름 설계(Wireframe)

전체 디자인 스타일 정립, 메인 및 서브 페이지
시안 제작

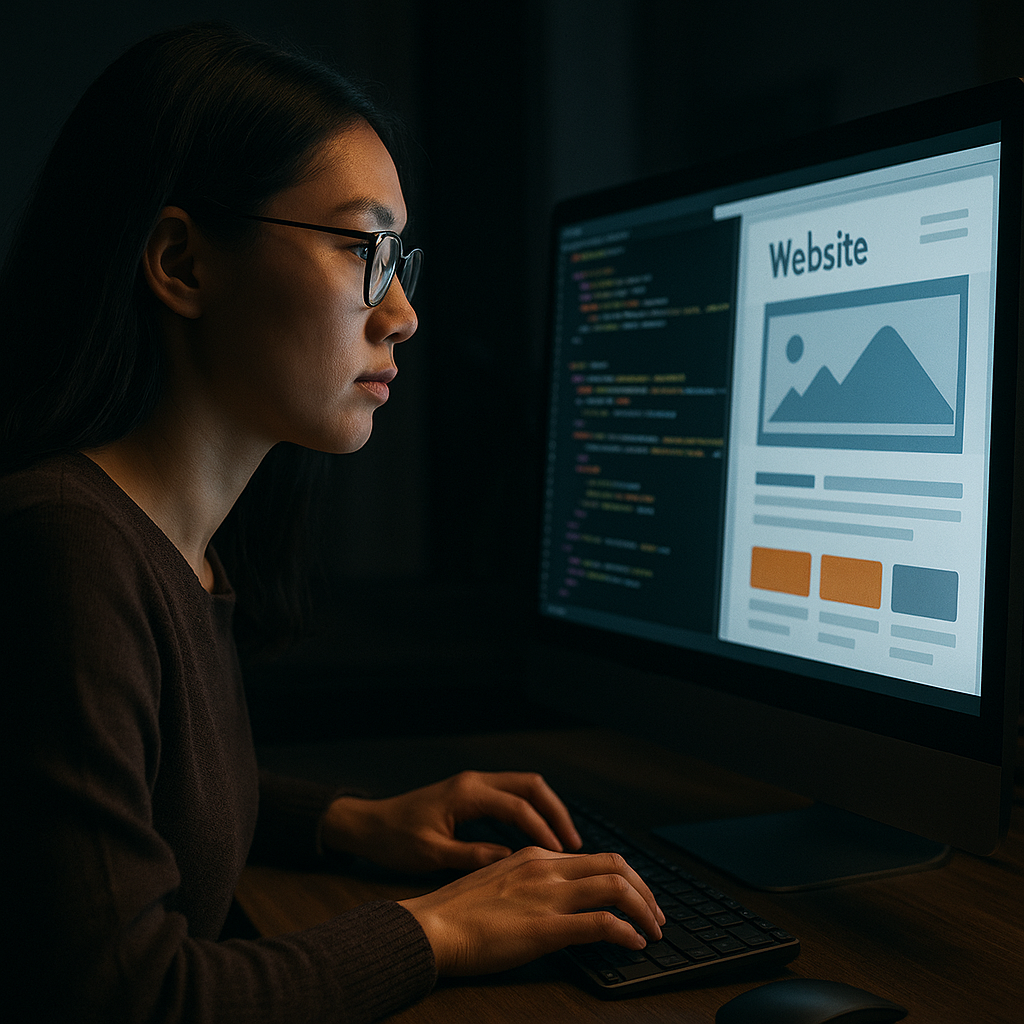
HTML/CSS 코딩, 기능 구현(PHP, MySQL, JS 등), 반응형 웹 대응

각 브라우저 및 디바이스 테스트, 오류 수정,
피드백 반영

도메인 연결, 서버 업로드,
검색엔진 등록(SEO 기본세팅), 사후관리 제공

프론트엔드: HTML5, CSS3, JavaScript (순수 바닐라, 라이브러리 의존성 없음) 백엔드: PHP 기반 디자인: CSS Grid/Flexbox 모던 레이아웃, CSS 변수 활용 애니메이션: Intersection Observer API 스크롤 기반 애니메이션 접근성: ARIA 태그, 시맨틱 HTML, 스크린리더 지원 성능: 이미지 최적화, Critical CSS, DNS Prefetch 적용 SEO: JSON-LD 구조화 데이터, Open Graph, Twitter Card 완벽 지원 코드 구조: 재사용 가능한 컴포넌트 설계, 확장성 고려 보안: XSS 방지, 개인정보 최소 수집 원칙 적용
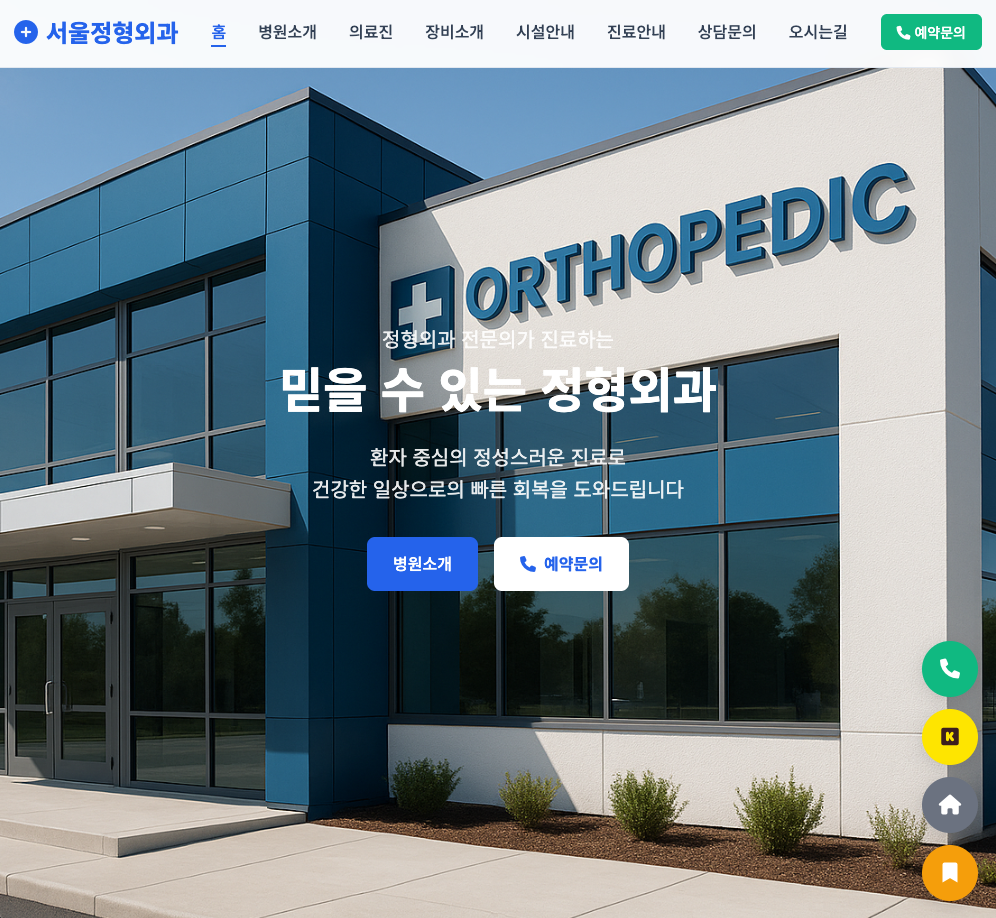
템플릿 갤러리 보기